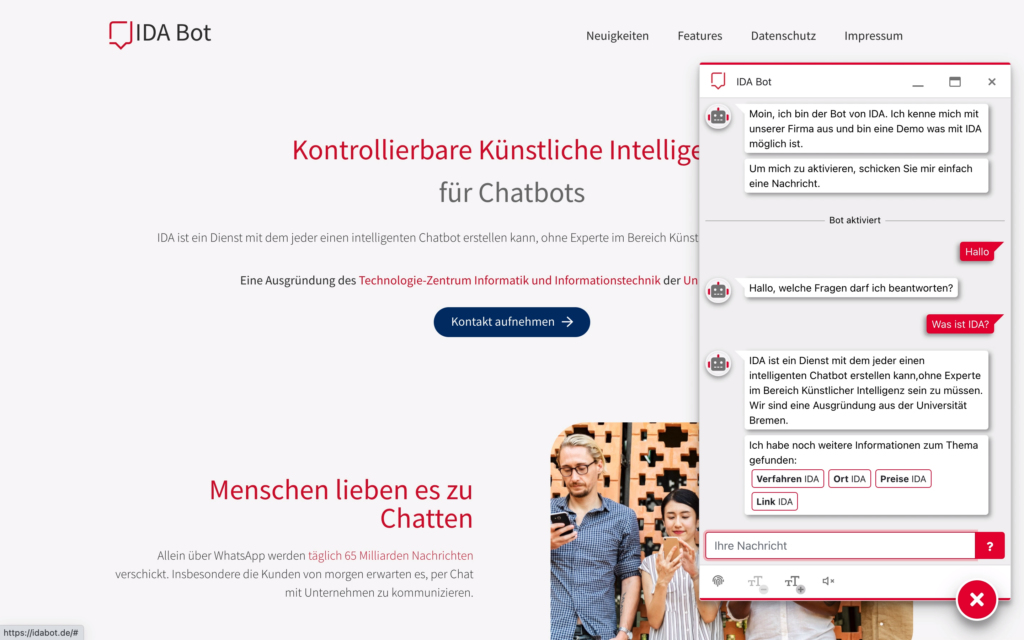
In diesem Blogbeitrag stellen wir unsere Umsetzung von Chats mit dem Bot im Allgemeinen sowie den Webchat zur Einbindung auf Webseiten im Speziellen vor.
Zur Kommunikation zwischen Browser/Client und Server nutzen wir verschlüsselte WebSockets. Beim initialen Einblenden des Bot Buttons und Ausklappen des Chat Fensters wird aber noch keine entsprechende Verbindung hergestellt; dies ist über einfaches CSS und JavaScript realisiert.
Beim Aktivieren des Chatbots (durch Senden einer Nachricht oder Klicken auf einen entsprechenden Button) wird eine bidirektionale Verbindung über WebSockets zum Chatbot-Server hergestellt. Dabei wird die IP des anfragenden Rechners temporär für die Dauer des Chats gespeichert (und unmittelbar nach dem Beenden des Chats verworfen). Beendet wird die Verbindung mit Schließen des Browser-Fensters / dem Aufrufen einer anderen Seite oder bei Inaktivität.
Standardmäßig wird nur der Chatverlauf zur Qualitätssicherung und Verbesserung des Antwortverhaltens dauerhaft gespeichert. Da uns Datenschutz sehr wichtig ist, bieten wir alternativ auch immer eine Variante ohne Speicherung von Nachrichten mit maximal möglichem Funktionsumfang. Dabei werden die Nachrichten nur temporär für die Verarbeitung der Anfrage genutzt und unmittelbar nach der Antwort verworfen. Jederzeit können der aktuelle Chatverlauf sowie vorherige gelöscht werden. Dazu wird beim Starten des Chats eine UUID erzeugt und in Form eines kürzeren und somit einfacher nutzbarem ASCII Codes den Nutzer:innen angezeigt. Um den Chatverlauf zu einem späteren Zeitpunkt löschen zu können – zum Beispiel nachdem das Anliegen gelöst wurde – muss sich die Nutzer:in diesen Chat Code nur notieren und später eingeben. Um es den Nutzer:innen möglichst einfach zu machen, kann während des Chats auch jederzeit über einen einzelnen Button der aktuelle Chat beendet, der Verlauf gelöscht und ein Chat ohne Speicherung von Nachrichten gestartet werden.
Die in Dialogen von den Nutzer:innen abgefragten Informationen werden zunächst clientseitig gespeichert, serverseitig bei dem Verarbeiten von weiteren Nachrichten durchgeschleift und erst mit Abschluss der vollständigen Eingaben verarbeitet und ggf. gespeichert.
In jedem Fall werden zu statistischen sowie abrechnungstechnischen Zwecken folgende Zeitstempel gespeichert: Start und Ende des Chats sowie Senden und Empfangen von Nachrichten ohne Referenz auf den jeweiligen Chat, jeweils aufgelöst auf eine Stunde. Diese bleiben auch beim Löschen eines Chatverlaufs erhalten.